Diversity in Design
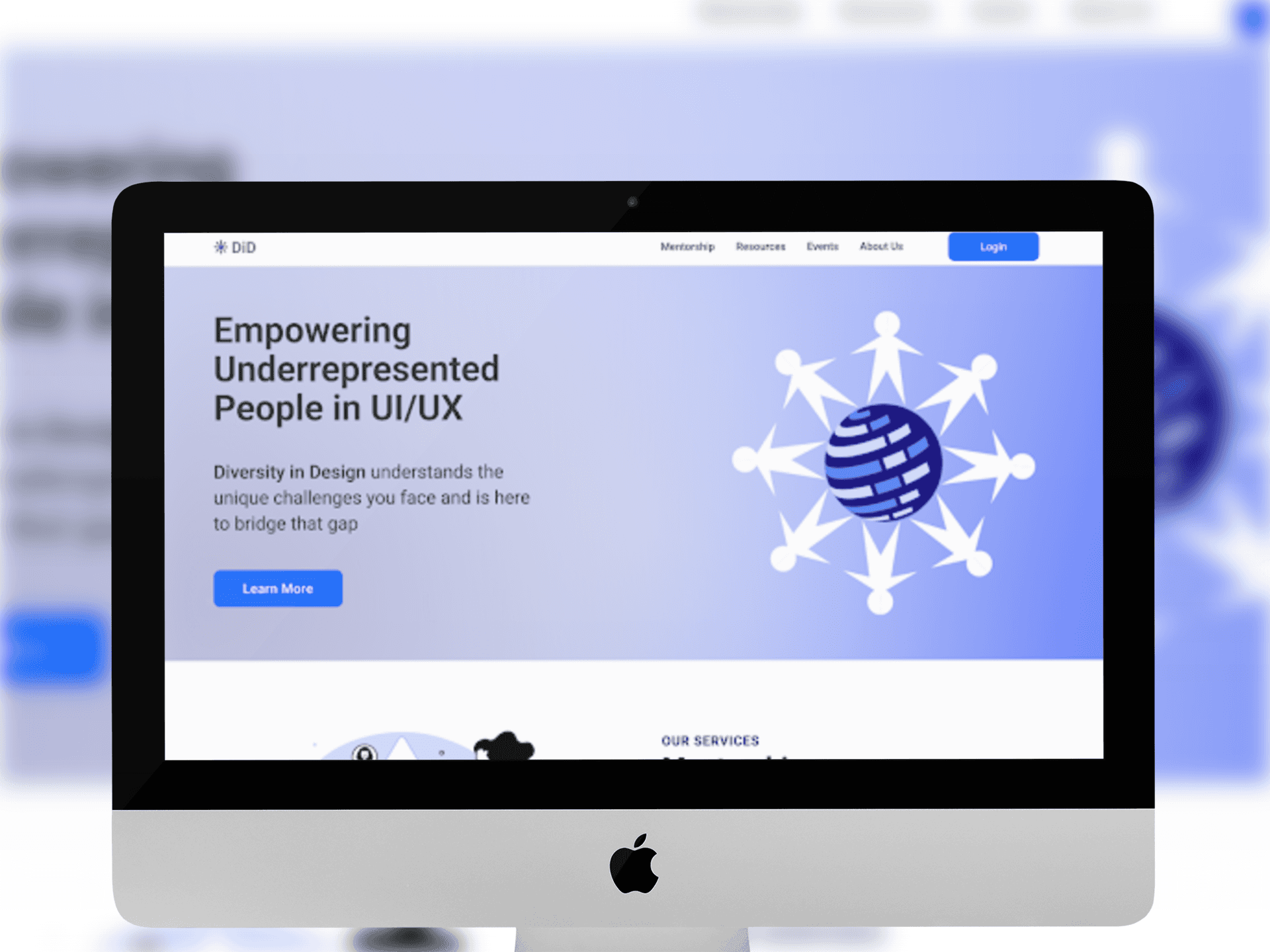
'Diversity in Design' is a desktop website project that provides mentorship, resources, and events to underrepresented individuals in the UX/UI field. This website group aims to give individuals a variety of tools and opportunities in order to foster an equitable industry.
Jump to end
Role:
Product Designer
Timeline:
3 Weeks
Tools:
Figma, Miro,
HTML/CSS, Trello
Project:
Group Project
Problem:
According to the Bureau of Labor Statistics, only 30% of all designers in the United States are people of color. We hypothesize that underrepresented individuals need visibility, mentorship, and resources in order to overcome systemic roadblocks and challenges when working in or transitioning to UX/UI.
Solution:
Build 'Diversity in Design,' which would provide resources to underrepresented folks seeking roles, or currently working, in UX. Events, mentorships, and job boards will help to refine individuals' skills and access to opportunities which would promote a more equitable and inclusive UX community.
Design Process
Empathize
Competitor Analysis
User Interviews
Define
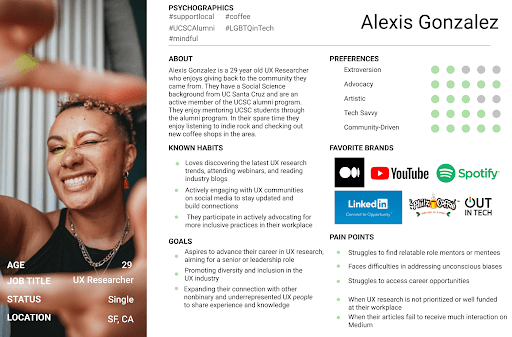
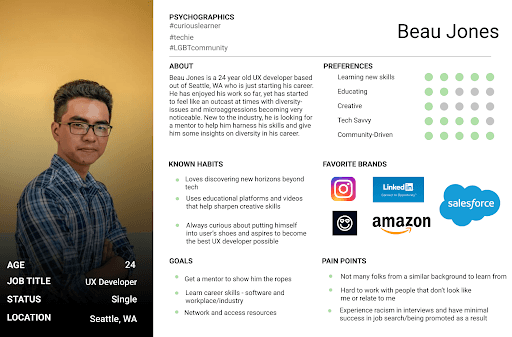
User Persona
Ideate
I Like, I Wish, What If
Userflow
Prototype
User Testing
Iterations
Deliver
High-Fidelity
Project Reflection
Empathize
Competitor Analysis
To better understand our market and discover opportunities, we looked at a handful of wonderful groups and critically analyzed a few:
Ladies That UX, Queer Design Club, Change Catalyst, and Out in Tech.
We found that most had niche focuses and markets, and ultimately we struggled to find a group that catered to all underrepresented groups in UX/UI.



User Research
Hypothesis
Individuals encounter systemic roadblocks when in UX or tech, and equitable opportunities are needed to help these individuals build their careers.
Goals
Understand what users look for and need when looking into supportive organizations
Discern what resources/offerings users deem most important
Discover the obstacles that users might face in their field or career
Method
Quantitative surveys via Google
Semi-Structured 1-on-1 Interviews
Member of underrepresented group working in or aiming to work within the UX/UI field
User Quotes

Lauren T.
“There are great roadblocks and a lack of known opportunities”

Abby B.
“Personal referrals and community is most important as I face basis based on my name, accent, and gender.”

James C.
“A place to make connections and find resources is the best resource itself when seeking new opportunities”

Henry H.
“It’s difficult not seeing anyone who looks like me in the workplace”

Gabe A.
“Having an older brother in tech has been my biggest support, I don’t know how I would’ve done this alone”

Interview Findings
Opportunities and Connections were the clear takeaway from our participants
They clearly noted an inequity in connecting with others and facing obstacles
Mentorship was noted a fair amount as well - this would be our focus
With participants of all ages and experience clearly valuing mentorship, we decided that Mentorship would be a prime focus for equity in opportunities and connections
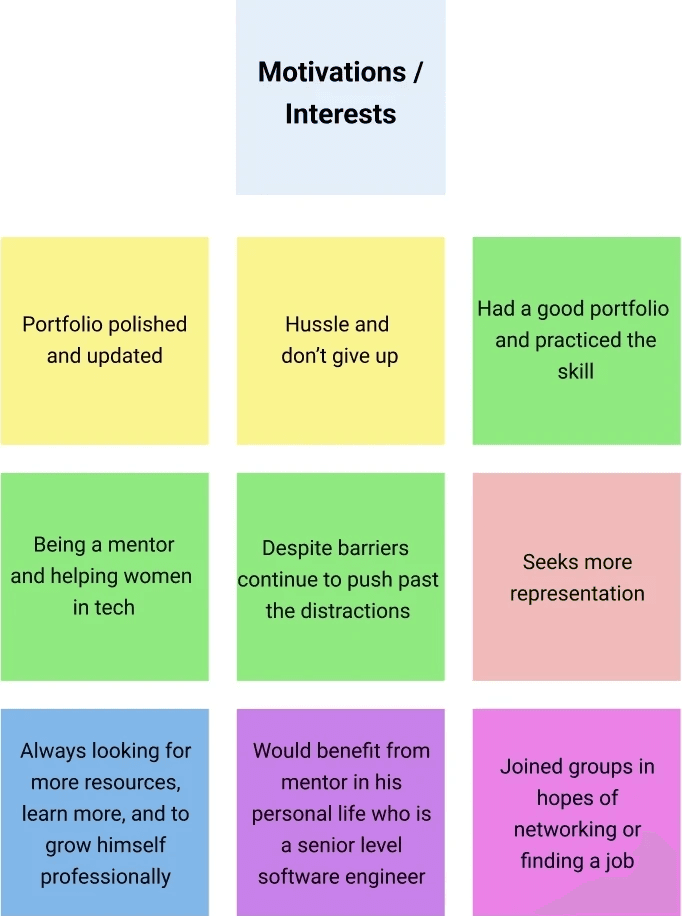
Define

Mentors
What Mentors might value:
Meeting folks from similar groups
Promoting inclusivity in the workplace
Supporting underrepresented communities
Mentees
What Mentees might value:
Learning about breaking into UX
Networking with people from shared backgrounds
Navigating microaggressions and difficult dynamics in the workplace

Ideation
I Like
Basic/foundational ideas such as:
"I like searching for mentors by category"
"I like mentorship success stories"
I Wish
Unique feature ideas:
"I wish I could see the impact I've made as a mentor"
"I wish I could be a mentor AND have someone mentor me"
What If
Future and/or Lofty ideas:
"What if we used AI to generate Mentorship Matches"
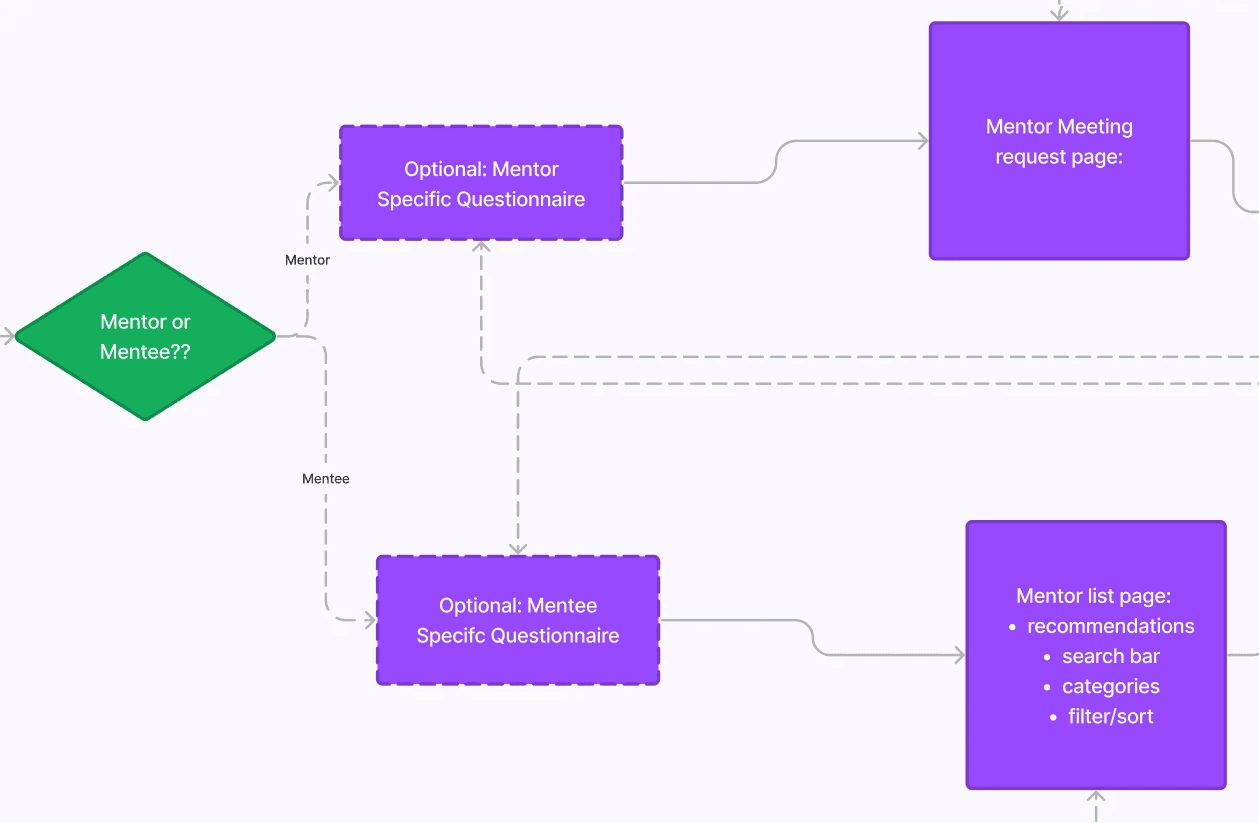
Userflow

This small snapshot focuses on two branches of the userflow - Mentor and Mentee
User signs up and designates a Mentor or Mentee role
User answers specific questionnaire then navigates to Dashboard
Mentee requests an appointment
Mentor accepts/rejects appointment
Prototyping
Iterations

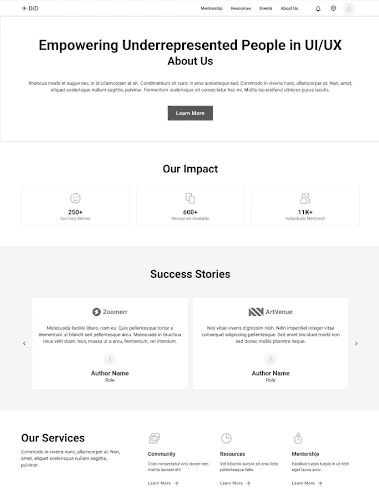
Lo-Fi Homepage
A solid start! We wanted to clearly state what 'Diversity in Design' does.
But our services needed to be broadcasted even more.

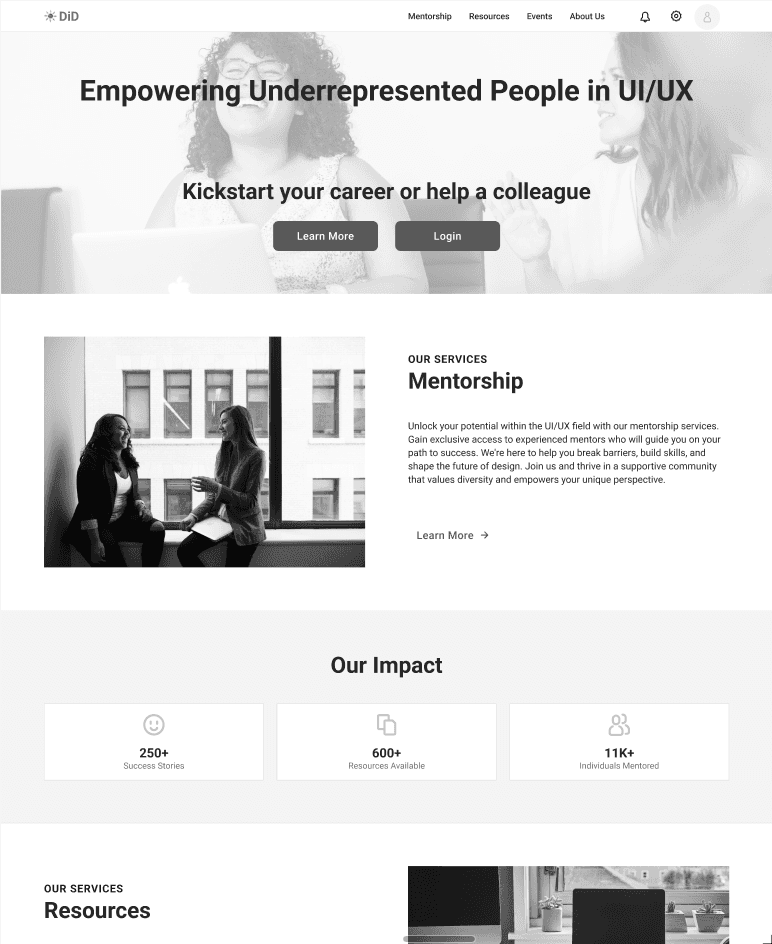
Mid-Fi Homepage
This iteration is a little more aesthetically pleasing and to the point.
Mentorship, Resources, and Events services are more clearly defined.
Qualitative Usability Test
Testing Goals
Determine the usability of our flows
Understand our users' thoughts
Results and Insights
Some of the insights we gathered:
'Make aesthetics less harsh - add border radius, more color, etc.'
'Add a dropdown for the Notification icon'
'Sign Up from the Login overlay'
Appointment Request Success Rate
100%
Quantitative Usability and A/B Test


Testing Goals
Determine efficiency of our onboarding process
Refine our Hero banner title
We set out to learn the average times of onboarding for our site - and use this to optimize this process. We also wanted to gain insights into which hero banners our users preferred.
Results and Insights
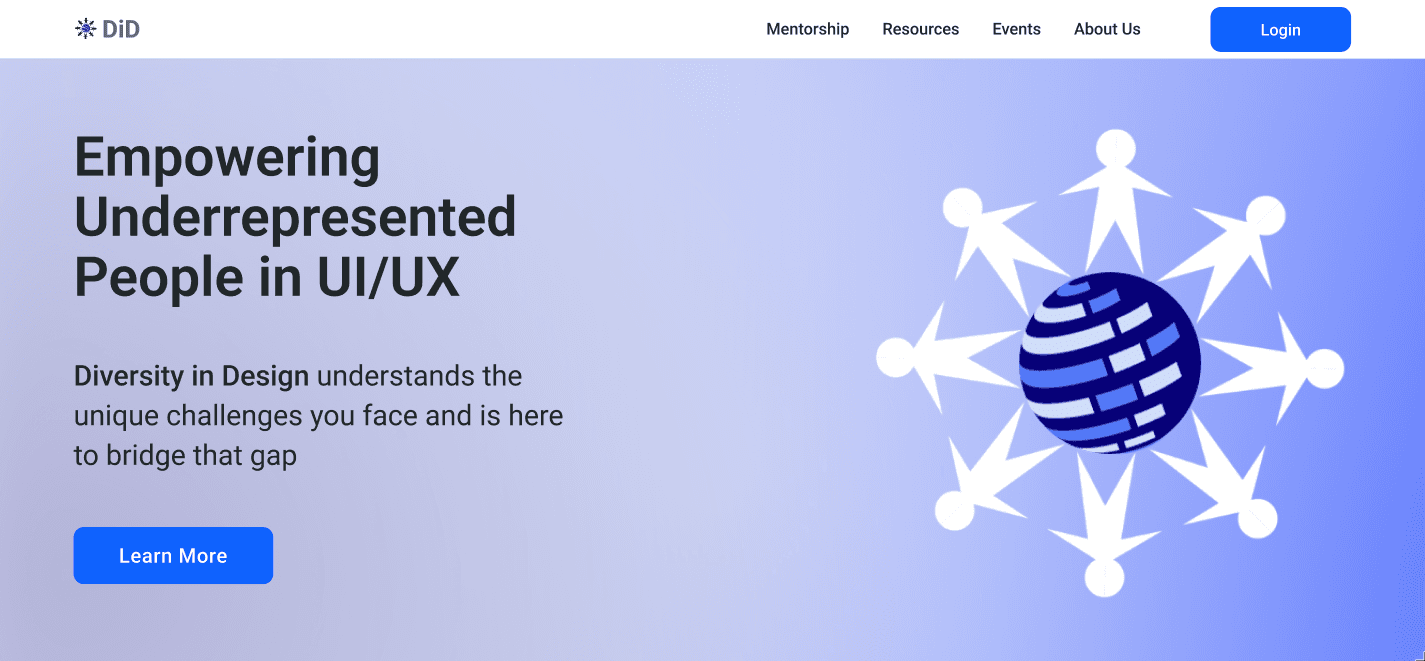
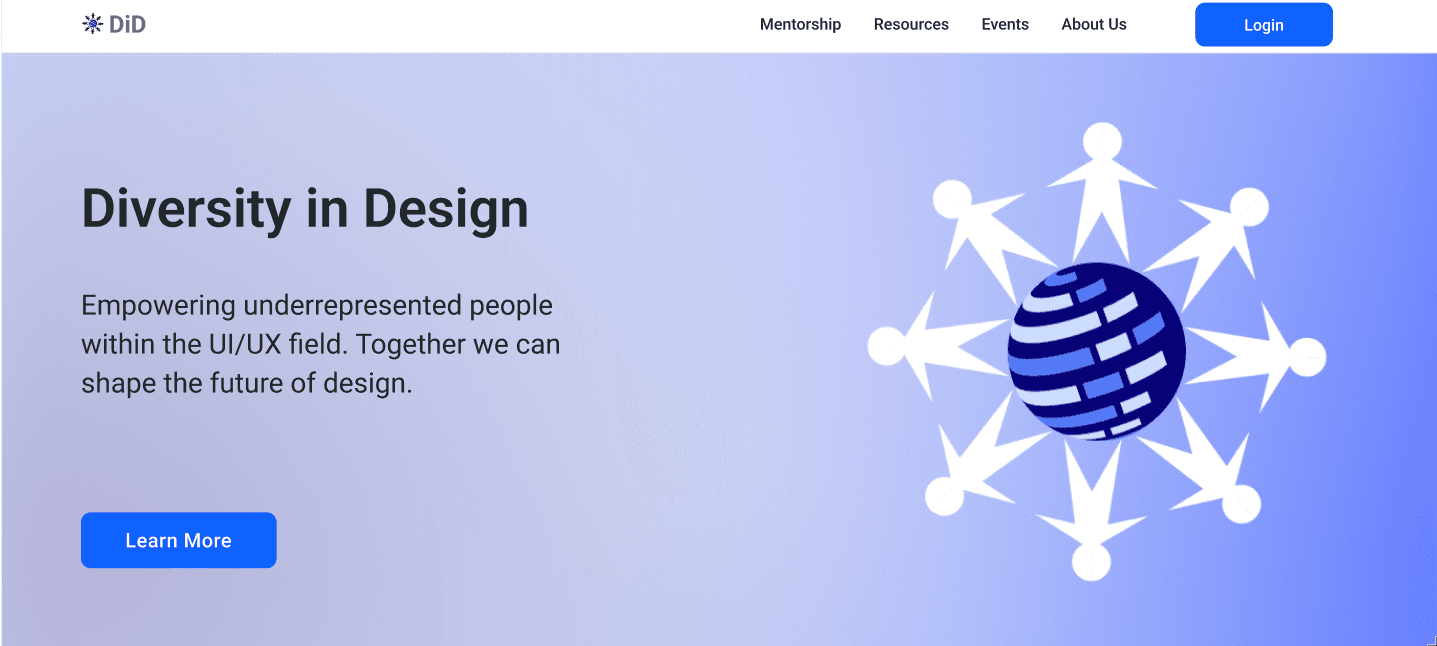
A/B Banner Testing Insight:
Half of our participants preferred a detailed banner, while the other half preferred a more concise banner with the 'Diversity in Design' name front-and-center.
We decided to compromise between both ideas in our final iteration.
Time to find Sign Up button
55 sec
Time for onboarding
3:04 min
Deliver
High-Fidelity Changes

Hero Banner Tweaks
A/B Testing to find user preference on aesthetics and content

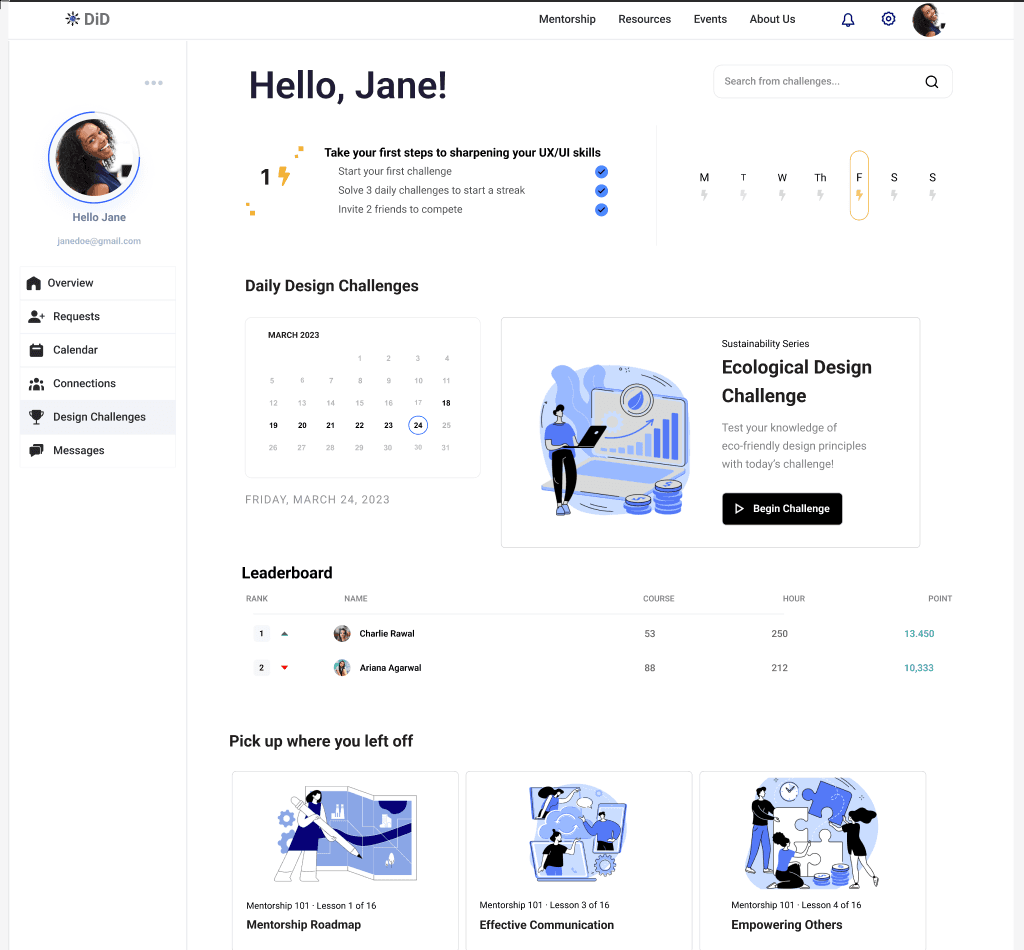
Flesh Out 'Challenge' Page
Add Training modules for Mentors
Leaderboards and Gamification

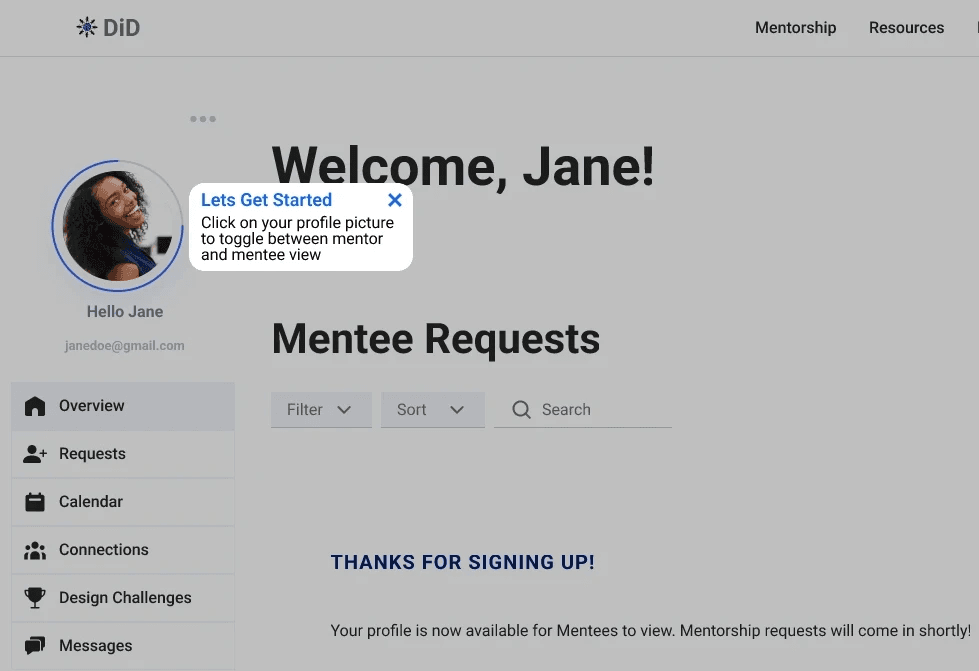
Refine Onboarding Process
Added overlay to inform user that they are able to switch between Mentor and Mentee accounts
Further Design Plans
Iterate and polish the visual design
Flesh out Filter/Sort system and Training modules
Build up the Events and Resources sections of the site
Expand the organization:
Referral Incentives
Youth Program
Inclusive UX Certification
Reflection
With such an expansive idea, I found the team and I constantly fighting 'Scope Creep'
With bigger ideas come further measures to keep the project organized
Iteration is key for project organization, design quality, and prime user experience
It is vital to critically apply the project's mission not only in features and function - such as Mentorship - but also in smaller design aspects such as accessibility, category titles, questionnaire questions, etc.